哇!好可愛的黃色小鴨阿!(這不是重點)重點請看下面。

剛創立部落格,想要讓版面按鈕樣式變可愛的請繼續往下看!
首先這是不專業的發文,
我不是高手,有其他高深問題,我也不會解答,(落跑)
要勇敢去嘗試!改改改!邊做邊錯邊研究,加油吧!讓我們都有美美的部落格!

先來換個黃色小鴨新版面吧!!當然你要換什麼圖片都可以~
在這裡做版面的更換, 管理後台>樣式管理>文字背景設計工具>部落格最上方>背景圖片
管理後台>樣式管理>部落格CSS原始碼 做版面尺寸調整,
Ctrl+F 快速搜尋出關鍵字,
#header/橫幅/ ,
width:960px;<--寬度
height:650px;<--高度
你要多寬就有多寬、想要多高就有多高,像我的臀圍一樣寬、像大樹一樣的高
如果橫幅尺寸有做調整,
body /整個介頁面/ #body-div /整個頁面/ 也要一起調整哦。
然後我們會發現按鈕怎麼不見了!?
先把消失的按鈕呼喚出來吧!

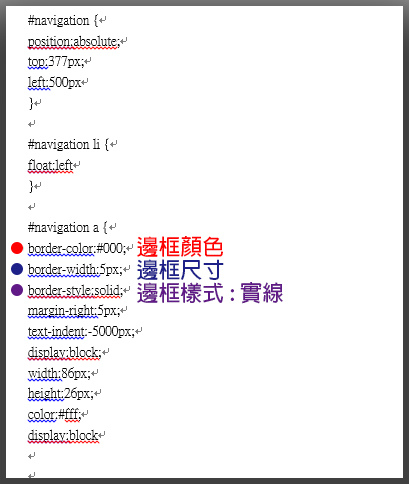
先找出CSS按鈕語法 #navigation/其他服務頁面導覽/,
然後加上邊框方便確認消失的按鈕位置。
border-color:#000;
border-width:5px;
border-style:solid;

語法加進去變成這個樣子,
知道正確的位置在調整按鈕大小跟位置會比較方便。
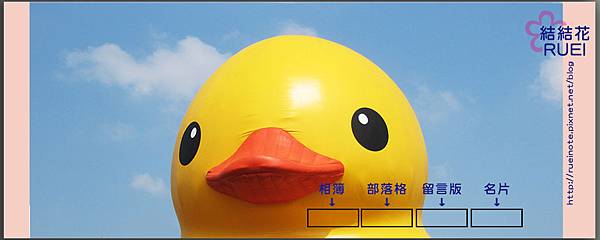
面板樣式(一)快速按鈕篇

如果嫌麻煩的人,在確定好按鈕位置後,
在版面上面直接把四個按鈕添加上去,結合成一張圖片,
一樣從 管理後台>樣式管理>文字背景設計工具>部落格最上方>背景圖片 加入進去即可。
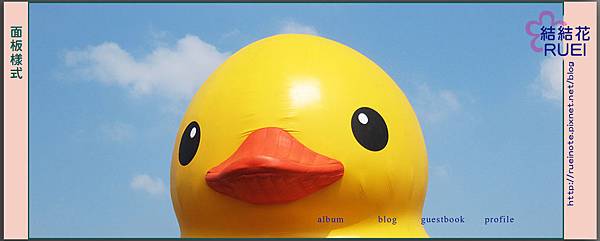
面板樣式(二)自製按鈕篇

#header/橫幅/ ,
height:450px;<--高度
在這裡我把高度做調整,讓底部露出白邊,讓按鈕不要在版面上面。
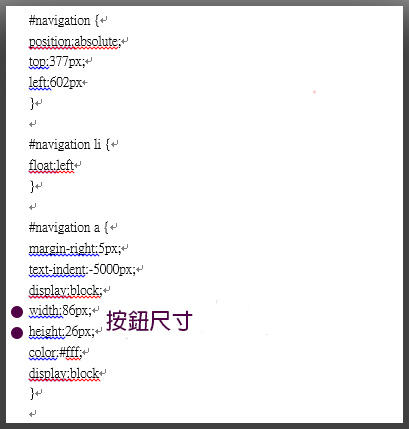
調整按鈕大小 #navigation/其他服務頁面導覽/

width:75px;
height:25px
可以把高度跟寬度改小一點,不要那麼大個。
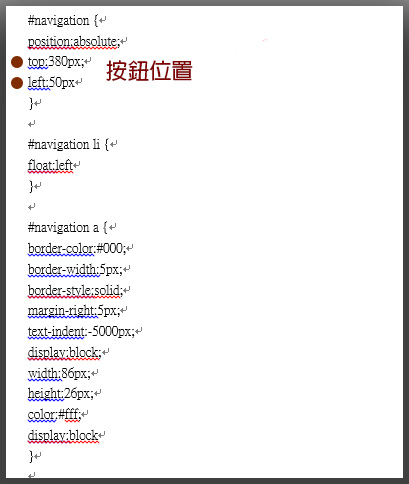
調整按鈕位置 #navigation/其他服務頁面導覽/ ,

top:380px;
left:50px
按鈕原本在右邊把按鈕調整到左邊。
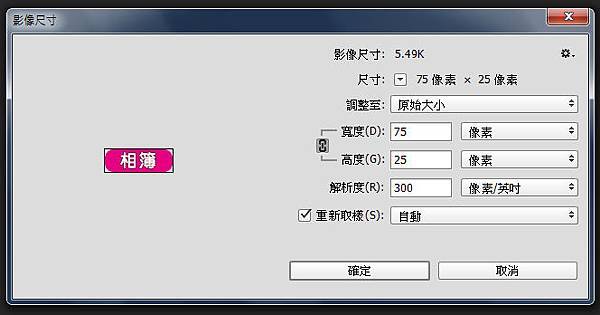
設計按鈕 ,

尺寸設定跟CSS一樣,單位是像素,
設計好存成圖片jpg,放到部落格相簿裡面。
複製語法 ,

進到部落格相簿,點選你要的按鈕,複製語法。
擷取語法 ,

語法落落長,我們只要圖片網址這一段就可以了。
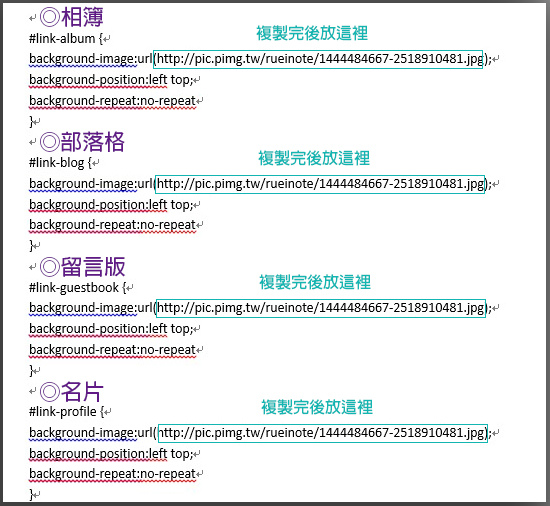
圖片網址貼到語法裡面,

如果你部落格原本的CCS沒有這四種按鈕的語法,可以直接複製下方語法貼到CSS裡面。
#link-album {
background-image:url(圖片網址);
background-position:left top;
background-repeat:no-repeat
}
#link-blog {
background-image:url(圖片網址);
background-position:left top;
background-repeat:no-repeat
}
#link-guestbook {
background-image:url(圖片網址);
background-position:left top;
background-repeat:no-repeat
}
#link-profile {
background-image:url(圖片網址);
background-position:left top;
background-repeat:no-repeat
}

完成!!(灑花)
幫我點個讚哦~~謝謝你~~


 留言列表
留言列表
 {{ article.title }}
{{ article.title }}
